32x32 RGB LED Matrix Panel - 6mm pitch [Adafruit-1484]
販売価格: 7,300円(税別)
(税込: 8,030円)
商品詳細
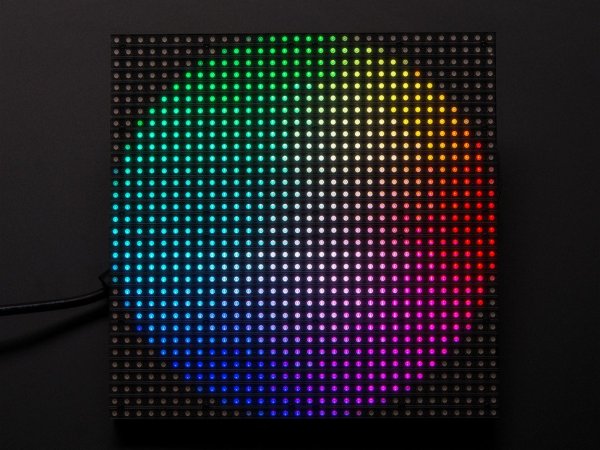
このパネルは、5インチ角、32x32 RGB LED マトリクスパネルです。
電光掲示に使用されるこのパネルは、アニメーションや、ビデオクリップを表示するのに使用されます。 1024階調のRGB LEDが4mmピッチで32x32の格子状に配列されています。背面には、IDCコネクタとラッチ回路が付いた基板があります。
IDCコネクタは、2入力、2出力 で、連結拡張に使用します。
ラッチは、16ビットx12個 で、1:16のスキャンレートを実現します。
Technical Details
正式なスペックシートはありません。
- サイズ : 128mm x 128mm x 17mm (5.0" x 5.0"x 0.65")
- 重 量 : 170g( IDCケーブル含む)
- 電 源 : 5V DC 4A(最大値、全LED点灯時)
- 入力信号: 5V
- 輝 度 : 200-mcd LEDs on 4mm pitch
- Scan Rate: 1/16
- 視野角 : 150度(屋内)
- 連結拡張性: 拡張可(出力端子を隣の入力端子に接続することで拡張)
DESCRIPTION
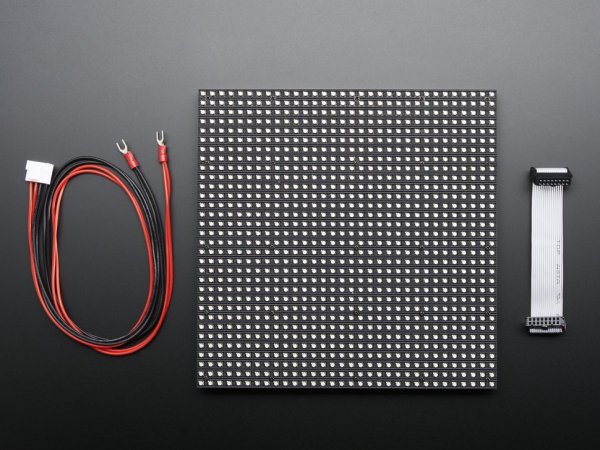
Bring a little bit of Times Square into your home with this sweet 32 x 32 square RGB LED matrix panel. These panels are normally used to make video walls, here in New York we see them on the sides of busses and bus stops, to display animations or short video clips. We thought they looked really cool so we picked up a few boxes of them from a factory. They have 1024 bright RGB LEDs arranged in a 32x32 grid on the front on a 6mm grid. On the back there is a PCB with a set of dual IDC connectors (one input, one output: in theory you can chain these together) and 12 16-bit latches that allow you to drive the display with a 1:16 scan rate. These displays are technically 'chainable' - connect one output to the next input - but our Arduino example code does not support this (yet). It requires a high speed processor and more RAM than the Arduino has! These panels require 13 digital pins (6 bit data, 7 bit control) and a good 5V supply, up to 4A per panel. We suggest our 4A regulated 5V adapter and then connecting a 2.1mm jack. Please check out our tutorial for more details! Comes with: a single 32x32 RGB panel, one IDC cable and a power cable. If we happen to get them from the factory we also include 4 mounting screws and mini-magnets (it appears these are often mounted on a magnetic base). Keep in mind that these displays are designed to be driven by FPGAs or other high speed processors: they do not have built in PWM control of any kind. Instead, you're supposed to redraw the screen over and over to 'manually' PWM the whole thing. On a 16 MHz arduino, we managed to squeeze 12-bit color (4096 colors) with 40% CPU usage but this display would really shine if driven by any FPGA, CPLD, Propeller, XMOS or other high speed multi-core controller. The good news is that the display is pre-white balanced with nice uniformity so if you turn on all the LEDs it's not a particularly tinted white. Of course, we wouldn't leave you with a datasheet and a "good luck!" We have a full wiring diagrams and working Arduino library code with examples from drawing pixels, lines, rectangles, circles and text. You'll get your color blasting within the hour! On an Arduino, you'll need 13 digital pins, and about 1600 bytes of RAM to buffer the 12-bit color image. At this time we do not have wiring documentation for the MEGA. Please note! These panels are remainder stock from factories that make huge light boards. For that reason, the look and size might vary from batch to batch, even though the basic operation, codebase and tutorial is the same. Medium 32x32 RGB LED matrix panel (9:31) TECHNICAL DETAILS We don't have a spec or datasheet at this time. However, these are the specifications from the factory Dimensions: 190.5mm x 190.5mm x 14mm / 7.5" x 7.5" x 0.55" Panel weight with IDC cables and power cable: 357.51g 5V regulated power input, 4A max (all LEDs on) 5V data logic level input 2000 mcd LEDs on 6mm pitch 1/16 scan rate Indoor display, 150 degree visibility Displays are 'chainable' - connect one output to the next input - but our Arduino example code does not support this yet